Modèle de page sous le template Yootheme
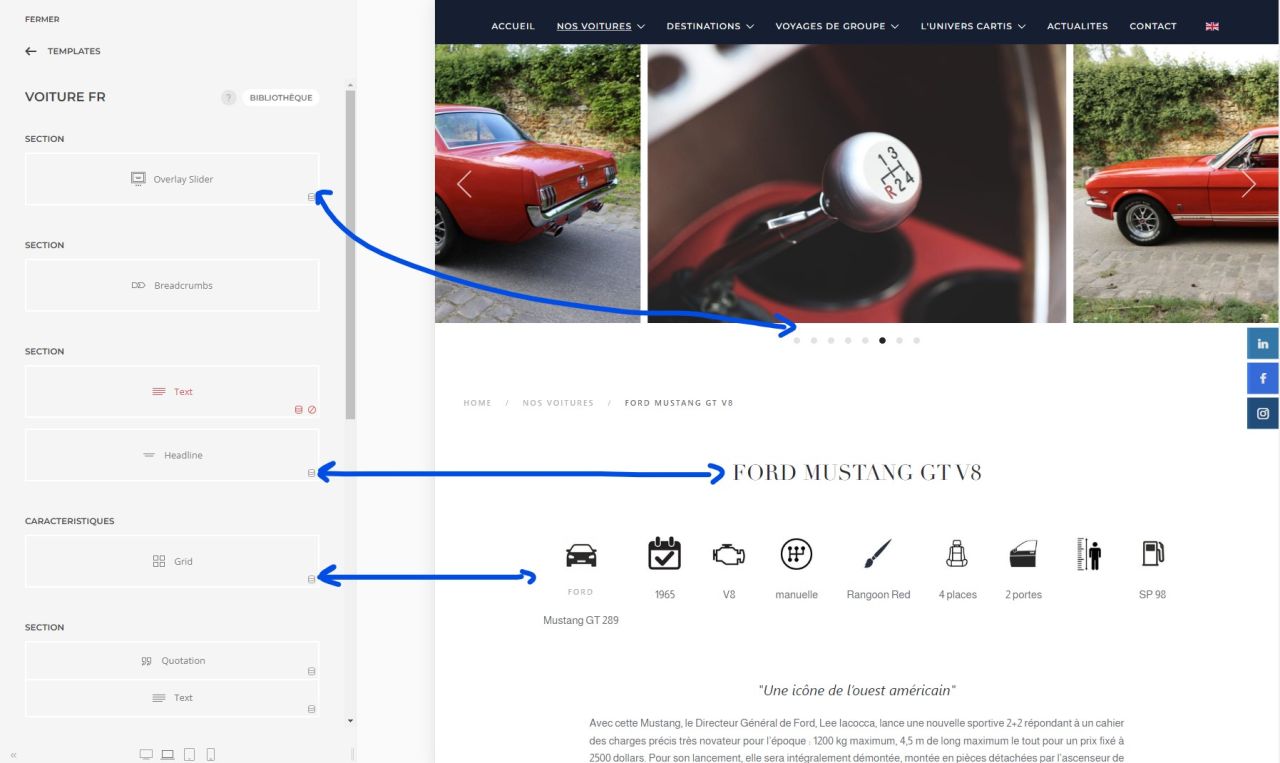
Lors d'un de mes derniers projets de refonte du site https://cartisclassiccar.fr/fr/, j'ai utilisé le template Joomla Yootheme pour créer des modèle de page (des fiches avec les caractéristiques voiture ou des modèle pour les fiches voyages).
Je l'adore car il est très ergonomique avec le constructeur de page intégré. Je vais vous expliquer ma démarche.
La société Cartis propose des voyages en road trip autour de la région parisienne, et pour une maintenance plus facile et une homogéneité des pages, j'ai utilisé les modèles de page Yootheme.
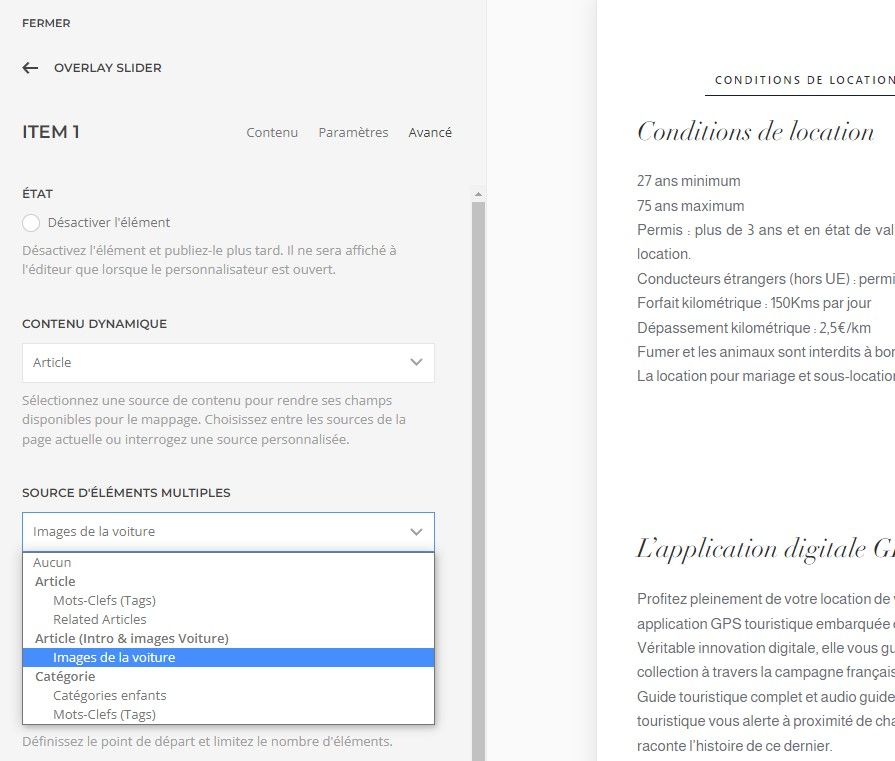
Ces derniers permettent d'y mettre du contenu dynamique en fonction de l'article affiché.
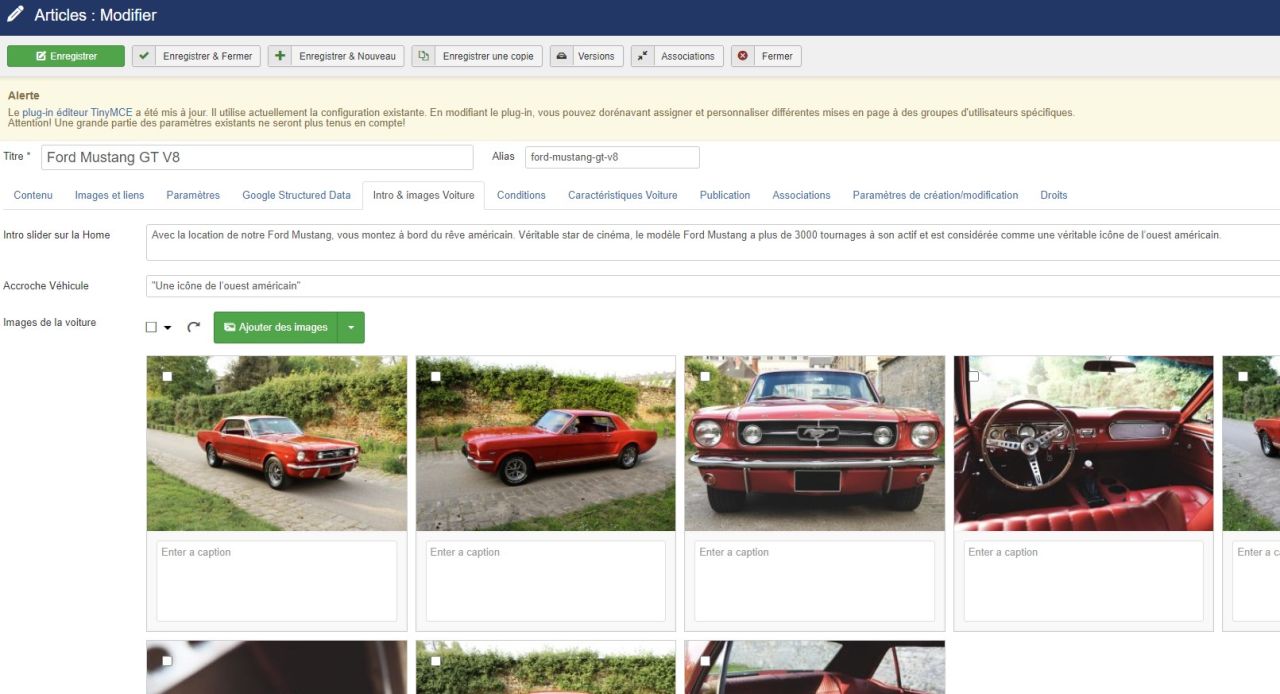
J'ai commencé par créer tout un ensemble de champs personnalisés de type Contenu Article et ensuite j'ai créé le modèle de page pour la catégorie "Voiture" afin de relier les deux.
Pour la galerie d'images, je voulais que cela reste simple pour la gestion des images liées à la fiche.
J'ai opté pour le très bon composant de champs personnalisés de Tassos : https://www.tassos.gr/joomla-extensions/advanced-custom-fields
Celui-ci permet en effet une intégration de son champ personnalisé en contenu dynamique avec l'extension Yootheme.


La partie des fiches Voyages reprend le même principe.
Si vous avez besoin d'une intégration avec le template Yootheme, n'hésitez pas à me contacter.
- Dernière mise à jour le .
